Belakangan ini di twitter lagi viral banget nih sama game semangka yang satu ini. Sebenernya sederhana sih gamenya tapi gatau kenapa kek adiktif banget aja gitu maininnya? Serunya lagi, game ini bisa diubah jadi gambar apa aja sesuai kreasi kita. Udah banyak banget versi kpop yang bersliweran di twitter gue dan menurut gue versi artis thailand juga udah lumayan banyak sih. Sebenernya buat ngebikin game ini gak pula ribet, intinya harus niat aja pasti bisa kok. Kalo gitu skuy langsung aja cek tutorialnya!
Sebenernya ini tutorial versi terjemahan bahasa Indonesia. Big thanks buat @ssamyens di twitter yang udah ngeshare tutorial ini dan ngebolehin gue buat bikin versi indonya. Kalau mau cek tutorial watermelon game english version bisa langsung click here aja ya.
Sejauh ini gue udah bikin 3 versi yaitu versi Jaa 1Day, Titan 1Day, sama Serious Bacon. Kalau kalian mau coba mainin gamenya bisa langsung klik aja ya linknya. Nah, di kesempatan kali ini gue udah ngescreenshot step-step selama gue bikin yang versi Serious Bacon. Buat yang belum tau, Serious Bacon ini adalah grup band asal Thailand. Sebelumnya gue dah perna bahas profil sama fakta mereka, kalian bisa banget cek postingannya di sini. Kalau gitu yuk langsung dipraktekin tutorialnya!
1. Siapkan 11 foto yang mau diganti
Di sini gue udah nyiapin 11 foto yang nantinya mau di-replace. Urutannya udah gue urutin sesuai dari bola yang paling kecil sampe paling gede sesuai nomor biar lebih teratur aja sih.
2. Download source code dari github
Link github: click here
Klik tombol tulisan code yang warna hijau lalu tekan download zip. Kalau udah didownload, file zip tadi jangan lupa di extract dengan cara klik kanan. Di sini file hasil ekstraknya gue pindahin ke Data E.
 |
| Isi folder setelah diextract |
3. Install node.js & serve npm package
A. NODE.JS
Link nodejs: click here (download yang versi LTS)
Setelah terunduh, jangan lupa diinstall seperti biasa.
B. SERVE NPM PACKAGE
Caranya buka folder dari github yang udah di extract tadi, terus di bagian atasnya diklik, ketik cmd, lalu di enter.
Setelah command prompt terbuka, ketik :
npm i -g serve
Setelah itu dienter. Kalau prosesnya udah kelar jangan ditutup tapi diminimize dulu aja command promptnya soalnya nanti mau dipake lagi.
4. Edit foto menjadi lingkaran
Foto yang mau diubah ada di folder daxigua-master > res > raw-assets
Folder yang mau diubah (dari kecil ke besar) :
ad, 0c, d0, 74, 13
03, 66, 84, 5f, 56, 50
Bebas mau pake aplikasi foto apa tapi kalo gue di sini pake photoshop. Kalo gak ada Photoshop juga bisa pake Photopea dari web, kurang lebih sama sih sebenernya kaya Photoshop. Foto pertama yang bakal gue edit adalah bola yang paling kecil yaitu bola dari folder "ad". Setelah itu buka juga foto yang mau kita pake. Di sini gue pake logonya Serious Bacon.
Setelah itu pindahin foto yang mau kita replace ke foto bola tadi. Nah pindahinnya bisa kalian langsung drag aja kalo gak di bagian layer bisa diklik kanan fotonya > duplicate layer > pilih file yang bola tadi > ok.
Balik ke foto bola yang mau diubah tadi. Setelah foto kita diduplicate ke situ otomatis filenya jadi kegedean kan ya? Nah, buat ngecilinnya bisa teken ctrl + T (buat nampilin kotaknya) terus tinggal dikecilin sambil teken shift+alt (biar fotonya gak penyet).
Setelah dirasa ukurannya udah pas, di bagian layer klik kanan fotonya, lalu klik "Create Clipping Mask".
 |
| Hasil jadi setelah dibuat clipping mask |
Kemudian tinggal disimpan dengan cara klik file dipojok kiri atas > save as > ubah format foto jadi png > save. Nama foldernya gak usah diubah ya jadi klik ok aja biar foto yang sebelumnya langsung keganti sama foto yang baru. Lakukan langkah yang sama untuk 10 foto sisanya, semangat gengs!
5. Ubah judulnya dengan notepad
Pada file "index.html" klik kanan lalu open with pilih dengan notepad. Setelah terbuka ganti judul yang udah gue blok dengan nama sesuka kalian. Kalo gue judulnya gue ganti jadi "serious bacon".
Setelah itu jangan lupa ganti juga judul yang ada di "extraSettings.js" dari folder src. Ganti bagian yang tulisannya udah gue blok.
6. Play
Buka command prompt yang sebelumnya udah dibuka lalu ketik:
serve
Setelah di enter tar muncul tampilan seperti gambar di atas. Coba mainkan lewat browser di http://localhost:5000
Teken f12 nanti tampilannya bakal kaya gini. Di laptop gue gak tau deh kenapa malah kek gini, tanahnya gak muncul gitu. Tapi gak papa, gak ngaruh kok, nanti di hape tampilannya aman.
7. Deploy di Vercel
a. Bikin akun github lalu signup di Vercel
Link vercel: click here
Link github: click here
b. Deploy pake command line
Ini pake command prompt yang baru ya. Caranya sama kek tadi jadi dari folder daxigua-masternya di ketik cmd terus dienter. Setelah command prompt terbuka, ketik :
npm install -g vercel
Setelah itu ketik :
vercel login
Nanti kalian disuruh masukin email akun vercel kalian, lalu enter. Setelah itu nanti dikirim email verifikasi tinggal kalian cek aja di email kalian lalu klik. Setelah terverifikasi bisa langsung ngelakuin langkah selanjutnya.
Setelah berhasil login, ketik:
vercel
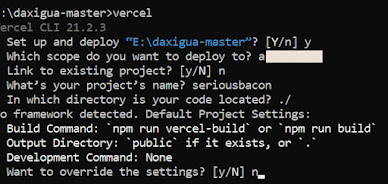
? Set up and deploy “E:\daxigua-master”? [Y/n] (ketik y)
? Which scope do you want to deploy to? (tar muncul username yang udah berhasil login, langsung enter aja)
? Link to existing project? [y/N] (ketik n)
? What’s your project’s name? (url game, kalo bikin seriousbacon nanti jadi seriousbacon.vercel.app)
? In which directory is your code located? ./ (enter aja)
Kemudian projek akan diproses. Setelah itu akan muncul pertanyaan "Want to override the settings?" tinggal ketik n aja terus enter.
Setelah itu projek kembali diproses dan berhasil dideploy! Di baris ketiga yang bertuliskan "Production" itu adalah alamat url dimana game kita berhasil dibuat. Kalian bisa langsung share aja linknya biar temen kalian juga bisa nyobain game yang baru aja kalian buat.
Selesai deh tutorialnya! Gimana guys? Gak terlalu susah kan ya? Apa susah banget?😂 Sebenernya ini postingan tutorial pertama yang pernah gue post di blog ini jadi sorry banget kalo masih ada kekurangannya. Semoga kedepannya gue bisa buat tutorial yang lebih banyak lagi di blog ini.
Kalau kalian udah nyoba tutorialnya dan berhasil, bisa banget cantumin link game kalian di kolom komentar ya! Kalau masih ada yang bingung juga bisa tanya aja di kolom komentar, insyaallah bakal gue bantu kalo bisa.
Jangan lupa juga sempetin waktu buat ngeklik ads yang ada di postingan ini ya, biar gue tambah semangat gitu nulisnya xixixi. Thx for reading and see you on the next post!





























42 comments
nanti pas linknya dibuka dia loading dulu gitu, ditunggu aja abis itu baru bisa dimainin
Jadi aku udah ngikutin step by step, harusnya bener tapi pas aku coba di local host blank putih dengan detail "Access Control Allow Origin Missing". Keterangan bawahnya tuh mp3nya uncaught decode error (alias gk ada kan ya?) Tapi aku gk ngubah2 mp3 sama sekali sih:(( atau code lain gk ada yg kuubah.
Pokonya detail errornya dibagian mp3 sih.
Itu gimana ya? Soalnya aku udah coba browsing buat penyelesaian tapi tetep stuck. Huhuhu semoga bisa bantu selesaiin ya^^ maaciw
atau berarti pake airplane ???
back to the zip from github that you just downloaded and extract it again (place the extracted folder at the different place ex: Data D). after that do the rest step. i tried and it works, hope it helps😊
nah coba ikutin cara ini, kamu balik ke file zip github itu, trus extract ke tempat lain (misal Data D). abis itu ikutin lagi stepnya kek biasa. barusan aku coba lancar kok, berhasil bikin link baru dan masih pake akun vercel yg sama. smoga membantu yaa😊
85 (background)
eb (ground)
kgw-two.vercel.app